Hack starts
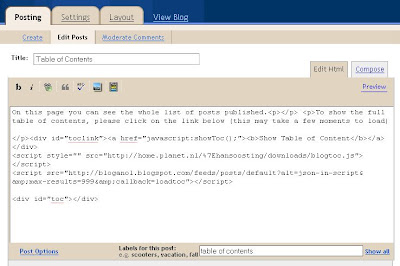
First create a new blog post and paste the following code in Edit Html section.
Remember to replace YOURBLOG with your blog name and Paste the above code in order that it looks like this.You can see the whole post published in this blog here.
To see full table of content click the link below(It make take few moments)
<div id="toclink"><a href="javascript:showToc();"><b>Show Table of Content</b></a>
</div><script style="" src="http://home.planet.nl/%7Ehansoosting/downloads/blogtoc.js"></script>
<script src="http://YOURBLOG.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script>
<div id="toc"></div>

Now the second step is the Optional step . If you like to give style to your table of Content then copy the following code and paste it to the head section of your blog code otherwise leave it.
<style type="text/css">
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:500px;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ffd595;
color: #000000;
padding-left: 5px;
width:250px;
}
.toc-header-col2 {
width:75px;
}.toc-header-col3 {
width:125px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size:80%;
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
font-size:80%;
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
font-size:70%;
}
</style>
More you can give link to your table of contents page in your blog. For that Goto layout Page and add a new HTML page Element .After that create a link text and use the link of the table of contents page which you have copied.
Technorati Tags:





comments
4 Responses to "Create Table of Contents Page for your blog"January 16, 2009 at 3:31 AM
Yeap thanks for the grat hack mate
January 16, 2009 at 4:00 AM
I tried this today on my test blog and could not get the TOC to display. Then I look at BeautifulBeta and learned they have changed servers, so the java will not work. You must change the server id from "http://home.planet.nl/~hansoosting/......." to "http://home.kpn.nl/oosti468/......" .
Works fine now --- thanks.
January 25, 2009 at 8:48 PM
created a new blog,added table of contents but nothing shows,trendsofhandcraft.blogspot.com.
please will appreciate if u pop in
January 26, 2009 at 2:18 AM
Javascript is no more available
Following link is Broken-
http://home.planet.nl/%7Ehansoosting/downloads/blogtoc.js
Speak Your Mind
Tell us what you're thinking...
and oh, if you want a pic to show with your comment, go get a gravatar!