 The most boring part of blogger comment box is that it opens in a separate window far from the blog post styled in other that doesn't match your blog.One of our friend in blogosphere named jack once have developed a hack that shows the comment form below each post in blogs . It was famous but it was not so much applicable.The comment form looks dirty and didn't match our blog colors.I am not telling that it was bad . Haloscan also brought a comment box but it was also not so much applicable.many of the bloggers experimented a lot to show the comment form beneath each of the blog posts.Finally blogger in draft blog brings the greatest comment form ever in blogger.
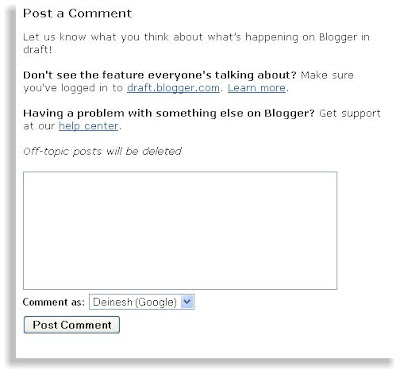
The most boring part of blogger comment box is that it opens in a separate window far from the blog post styled in other that doesn't match your blog.One of our friend in blogosphere named jack once have developed a hack that shows the comment form below each post in blogs . It was famous but it was not so much applicable.The comment form looks dirty and didn't match our blog colors.I am not telling that it was bad . Haloscan also brought a comment box but it was also not so much applicable.many of the bloggers experimented a lot to show the comment form beneath each of the blog posts.Finally blogger in draft blog brings the greatest comment form ever in blogger.Blogger in draft blog is a official blog of Blogger.This blog displays the latest news in blogger in draft .After you set up a simple hack in your blog a comment form will be displayed below each of your blog posts just like in the snapshot at right.
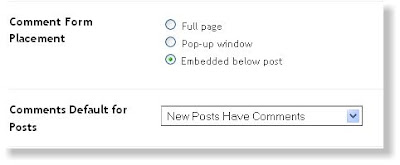
It is simple to set up this comment form in your blog.First of all sign up into http://draft.blogger.com/.After that goto Blogger comments setting Page (Dashboard --> Settings --> Comments).You will see checked on " " in comment show Placement .After that check on Embedded below post and Save your Settings.

After you complete the above process you have to edit some codes in your Template.You need to replace some code with another code provided by Bloggerbuster.Therefore goto your blog Edit Html Page, Expand Template Widget and Search for the following Lines of Code.
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a></b:if></p>
Now Replace that with the following code.<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if> </b:if> </p>
There are many additional features of this widget .If you like to read those all then visit this Page.Update:
There is also an another a way to make it fast and easier.Thanks to infoteksite.You don't have to replace so long code.first of all search for the following code.
<b:include data='post' name='comments'/>
Now add the following code just after the above code.
<b:include data='post' name='comment-form'/>
Technorati Tags: blogger hacks, comment, comment form





comments
6 Responses to "Show inline comment form below each of your blog posts"June 29, 2008 at 7:55 PM
It's not necessary to replace with a long code. This way is faster and easier:
Link: http://www.infoteksite.com/2008/06/add-comment-form-beneath-your-blog-post.html
July 26, 2008 at 5:49 AM
yes, i just tried the easiest one from what infoteksite said above, and it works. thanks to both of you guys.
August 8, 2008 at 5:59 PM
You know why my comment form appear in 2 form ?? .. something wrong with my code??.. thank for help
September 1, 2008 at 6:55 AM
@DotNetGuts
Here we have two ways for setting inline comments below each post.I think there are no other alternative ways.If I find any alternative way then I will surely notify about it to you.
Thanks for your comment.
January 29, 2009 at 2:36 PM
i tried it but didn't work as u mentioned
it displays only when i click on the comment link under my post(postfooter)
plz can u help me??
June 11, 2009 at 7:26 AM
http://www.voip-services-provider.co.uk
Voice over IP (VoIP) software is used to conduct telephone-like voice conversations across the internet. There are many free VOIP Software available on the webs for download. VOIP Software is popular because VOIP phone service is often cheaper than traditional phone service, and is becoming more popular for both business and personal calls.
VoIP Software
Speak Your Mind
Tell us what you're thinking...
and oh, if you want a pic to show with your comment, go get a gravatar!